typeScript
本文共 265 字,大约阅读时间需要 1 分钟。
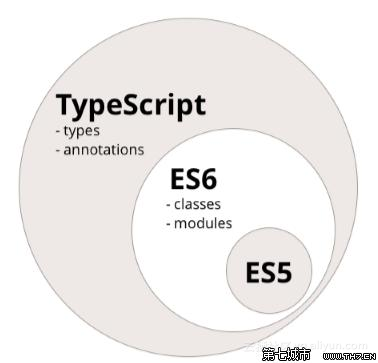
TypeScript 是Es6超集,es6代码都是可以编译的TypeScript代码
 如图所示typescript:类型 注解es6 :类 ,模块Typescript相对于es5的五大改善 1,类型 2.类3.注解4.模块导入5.语言工具包一:类型仍然用 var来定义变量 但现在可以同时为变量名提供可选类型var name:string在申明函数时也可以为函数参数和返回值指定类型如 function greetText(name:string):string{
如图所示typescript:类型 注解es6 :类 ,模块Typescript相对于es5的五大改善 1,类型 2.类3.注解4.模块导入5.语言工具包一:类型仍然用 var来定义变量 但现在可以同时为变量名提供可选类型var name:string在申明函数时也可以为函数参数和返回值指定类型如 function greetText(name:string):string{ return "hello"+name
}
转载地址:http://peiga.baihongyu.com/
你可能感兴趣的文章
Android中仿IOS提示框的实现
查看>>
php初学第一课
查看>>
Windows下与Linux下编写socket程序的区别 《转载》
查看>>
java学习笔记 --- IO(3)
查看>>
Mysql 的FIND_IN_SET函数慢的忧化
查看>>
Web service是什么?
查看>>
浅析HTML5的10大优势
查看>>
实例讲解基于 React+Redux 的前端开发流程
查看>>
[转]Vim配置与高级技巧
查看>>
查找SQL数据表或视图中的字段属性信息
查看>>
如何优化UPS的工作模式为数据中心节省运营成本
查看>>
使用python来访问Hadoop HDFS存储实现文件的操作
查看>>
靠能力赚大钱,是最最可笑的谎言
查看>>
WORD设置节起始页码后出现诡异隐藏页/跳页、节首页页面边框丢失
查看>>
团队文化之表扬和批评
查看>>
国家能源局:《电力企业网络与信息安全专项监管报告》
查看>>
Gartner:2012年SIEM(安全信息与事件管理)市场分析报告
查看>>
社交大革命,不可遏止的互联网春天
查看>>
也谈nginx的安全限制
查看>>
mongodb数据库问题三则
查看>>